In June 2012 I’d just finished my degree and, having not yet given up hope of taking the indie gaming scene by storm, embarked on another game project. I decided I’d write a platform game, and that I’d write it using JavaScript and HTML5 canvas.

Play the game: Little Green Men
Move/Jump: wasd
Shoot: l
Pause: p
Mute sound: m
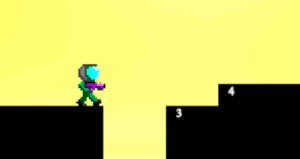
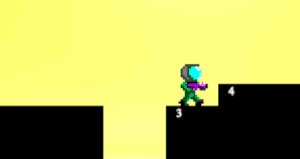
Little Green Men never really fully materialised as a game, but it did come to be a small demo-like app in which a little space man struts, shoots, and rocket-jumps his way around a series of eerie floating numbered blocks, until the player falls off the block and has to refresh the page to end the space man’s torment as he hurtles though endless cyberspace at terminal velocity for the rest of time (or until his y coordinate reaches Number.MAX_VALUE and everything breaks).

I made this game long before I was introduced to the concept of uglification, so, if you’re interested, you can check out the code by viewing the source (you can be damned sure I’m not going to have it sullying my github profile). This was really my JavaScript debut. I’d chosen it partly to learn more about the language all the cool kids were talking about, and perhaps more significantly because having it run within a browser made it much easier to show off.
Note that the eponymous little green man is the space man! As opposed to a space alien. How’s that for a twist. I see it as my duty to challenge my players’ perceptions.